Spinto dal bellissimo, nonchè utile articolo di Dave Ward, che consiglio vivamente di leggere, vi presento i miei di preferiti.
Premetto che ci sono dei plugin JQuery di cui difficilmente uno sviluppatore web può fare a meno, per questo non posso esimermi dall’inserire nella lista i plugin TableSorter, QuickSearch e DatePicker.
Ma vediamo più nello specifico quali sono quelli che più apprezzo nel lavoro di ogni giorno:
- Tablesorter
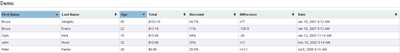
L’avevo segnalato un bel pò di tempo fa in questo post, e tuttora rimane indubbiamente il mio preferito, permettendomi in pochissimo tempo di implementare la funzionalità di ordinamento su una tabella html:
Anche se di facile utilizzo è necessario, nel caso di un controllo GridView di renderizzare l’elemento THEAD tramite il property HeaderRow:
1: myGrid.HeaderRow.TableSection = TableRowSection.TableHeader; - jQuery quickSearch
Viene aggiunto un campo di ricerca attraverso il quale è possibile filtrare in tempo reale su tabelle, elenchi puntati o in paragrafi:
Posso garantire che l’accoppiata di quest’ultimo con il plugin TableSorter è estremamente vincente.
Per chi ne vuole un assaggio consiglio l’articolo di Bill Beckelman correlato di esempio scaricabile. - jQuery lightBox
Consente di ottenere la sovrapposizione di immagini presenti in una pagina:
Sicuramente è quello che uso meno per via del tipo di applicazioni su cui mi concentro quotidianamente.
Ad ogni modo un’interessante utilizzo può essere quello in combinata con un controllo GridView. Ad esempio con il seguente markup:1: <asp:GridView ID="dgrImage" runat="server"
2: AutoGenerateColumns="false"
3: EnableViewState="false">
4: <Columns>
5: <asp:TemplateField>
6: <ItemTemplate>
7: <asp:HyperLink ID="hlUrl" runat="server"
8: ImageUrl='<%#Eval("ImageUrl") %>'
9: NavigateUrl='<%#Eval("Url") %>'>
10: </asp:HyperLink>
11: </ItemTemplate>
12: </asp:TemplateField>
13: </Columns>
14: </asp:GridView>
ed aggiungendo i riferimenti agli script e css:1: <script src="js/jquery.js" type="text/javascript"></script>
1:2: <script src="js/jquery.lightbox-0.5.js" type="text/javascript">
1: </script>2: <link href="css/jquery.lightbox-0.5.css" rel="stylesheet" type="text/css" />
3: <script type="text/javascript">
4: $(function() {
5: $('#dgrImage a').lightBox();
6: });</script>
otteniamo un elenco di immagini incapsulate in una tabella.
Le immagini all’interno del controllo GridView con id dgrImage vengono sovrapposte semplicemente richiamando la funzione lightBox.
Recentemente sto prendendo in esame anche FlancyBox. - ClueTip
Questo plugin permette di visualizzare un tooltip allo scatenarsi dell’evento mouseover o click.
Fra le tante funzionalità merita di essere evidenziata la possibilità di richiamare tramite Ajax il testo da mostrare nel tooltip. - jqModal
Estremamente utile nel caso si voglia visualizzare dialog box di alert/conferma, finestre modali: - Progress Bar
Una semplice progress bar:
E i vostri preferiti quali sono?