Questo post nasce da alcune prove eseguite con un mio collega per recuperare l'elemento "checkato" di un controllo runat server di tipo radioButtonList tramite javascript allo scatenarsi dell'evento onClick.
Supponiamo di avere il seguente controllo radioButtonList così popolato:
1: <asp:RadioButtonList ID="rbList" runat="server">
2: <asp:ListItem>Elemento1</asp:ListItem>
3: <asp:ListItem>Elemento2</asp:ListItem>
4: <asp:ListItem>Elemento3</asp:ListItem>
5: <asp:ListItem>Elemento4</asp:ListItem>
6: <asp:ListItem>Elemento5</asp:ListItem>
7: </asp:RadioButtonList>
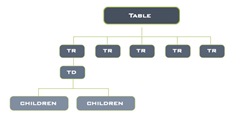
Il markup che viene generato in fase di rendering della pagina è qualcosa che possiamo schematizzare nel seguente modo:

A questo punto diventa abbastanza semplice andare a ricercare l'elemento che abbiamo selezionato, ciclando sulle righe della tabella, e per ogni cella recuperare la proprietà checked del primo elemento figlio che contiene nella fattispecie l'elemento input di tipo radio:
1: <script type="text/javascript">1:2: function FindElement( e)3: {4: for( var i=0; i<e.rows.length; i++)5: {6: var isChecked = e.rows[i].cells[0].children[0].checked;7: if( isChecked)8: {9: alert( "Trovato: " + e.rows[i].cells[0].children[0].value);10: break;11: }12: }13: }</script>


0 commenti:
Post a Comment