Quando si crea un custom activity è possibile implementare un tema che definisca l'aspetto grafico all'interno del visual designer modificando stili di background, di foreground, font, icone.
I passi da seguire sono essenzialmente tre.
Creare una classe che implementa il nuovo tema:
1: using System;
2: using System.Collections.Generic;
3: using System.Text;
4: using System.Resources;
5: using System.Reflection;
6: 7: using System.Drawing;
8: using System.Drawing.Drawing2D;
9: using System.Workflow.ComponentModel.Design;
10: 11: namespace SeqWF
12: {13: public class MyActivityTheme : ActivityDesignerTheme
14: {15: public MyActivityTheme(WorkflowTheme theme)
16: : base(theme)
17: {18: this.BackgroundStyle = LinearGradientMode.Vertical;
19: this.BackColorStart = Color.Orange;
20: this.BackColorEnd = Color.White;
21: 22: this.BorderColor = Color.Black;
23: this.BorderStyle = DashStyle.Solid;
24: 25: this.ForeColor = Color.Black;
26: 27: ResourceManager rm = new ResourceManager( "SeqWF.MyResource",
28: Assembly.GetExecutingAssembly());29: this.DesignerImagePath = rm.GetString("IconeSave");
30: } 31: } 32: } Implementare un nuovo designer per l'activity:
1: using System;
2: using System.Collections.Generic;
3: using System.Text;
4: 5: using System.Workflow.ComponentModel;
6: using System.Workflow.ComponentModel.Design;
7: 8: namespace SeqWF
9: {10: [ActivityDesignerTheme(typeof(MyActivityTheme))]
11: public class MyActivityDesigner : ActivityDesigner
12: { 13: } 14: }Attribuire il nuovo designer al custom activity:
1: using System;
2: using System.Workflow.ComponentModel;
3: using System.Workflow.ComponentModel.Design;
4: 5: namespace SeqWF
6: { 7: [Designer(typeof( MyActivityDesigner))]
8: public partial class PersistActivity: Activity
9: { 10: } 11: }Ed ecco il risultato finale: 
La classe base di tutti i designer è ActivityDesigner, ma Workflow Foundation presenta altre classi di designer specifiche per particolari tipi di activity, per esempio CompositeActivityDesigner dalla quale ereditano le classi ParallelActivityDesigner e SequentialActivityDesigner.
Nel caso di un custom activity di tipo composite la classe che si occuperà di definire il tema dovrà ereditare da CompositeDesignerTheme.
Quest'ultima presenta diverse property in più rispetto alla classe ActivityDesignerTheme come per esempio poter indicare informazioni circa lo stile del connector tramite ConnectorStartCap e ConnectorEndCap.
Per concludere un suggerimento:
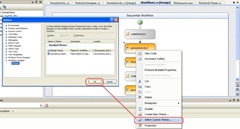
nel caso in cui il designer non venga aggiornato con il tema creato allora potete provare a cliccare tasto destro sull'activity, selezionare la voce "Select Custom Theme" e cliccare su "OK": 


0 commenti:
Post a Comment