In un'unica parola sbalorditivo:
Labels
- .Net Framework 3.5 (7)
- Asp.Net 1.1 (21)
- Asp.Net 2.0 (44)
- Asp.Net 3.5 (23)
- Asp.Net Ajax (6)
- Asp.Net MVC (4)
- Biztalk (2)
- Blend (5)
- C# (26)
- css (10)
- DB2 (3)
- Framework 1.1 (10)
- Framework 2.0 (9)
- IE 7.0 (5)
- Interop Office (2)
- javascript (29)
- Library (11)
- Links (19)
- LINQ (1)
- Micro Framework (2)
- Microsoft (57)
- Microsoft Expression (3)
- Mobile (14)
- Office (9)
- Oracle (1)
- Photosynth (3)
- PowerShell (6)
- Regular Expression (2)
- Sharepoint 2007 (8)
- Silverlight (34)
- SQL Server 2000 (6)
- SQL Server 2005 (5)
- SQL Server 2008 (3)
- Tools (34)
- varie (46)
- VB.NET (19)
- Virtual Earth (10)
- VS 2003 (6)
- Vs 2005 (12)
- VS 2008 (20)
- VS 2010 (1)
- web (48)
- Windows (3)
- Windows Media Center (4)
- Workflow Foundation (14)
- WPF (20)
Thursday, October 30, 2008
Microsoft Second Ligth
Etichette: MicrosoftWednesday, October 29, 2008
Sessioni PDC 2008
Etichette: MicrosoftPer chi vuole fare una scorpacciata di video sulle varie novità ( Windows 7, Windows Azure, WF 4.0, Oslo, Developing con Microsoft Surface, Dublin e tantissimo altro) presentate alla Professional Developers Conference 2008:
PDC 2008 Video
Monday, October 27, 2008
Link .Net #7
Etichette: Asp.Net 2.0, Asp.Net 3.5, Microsoft, Silverlight, Tools, Workflow Foundation, WPFSettimo appuntamento con Link .Net:
Encrypting web.config values
| Passi necessari per poter criptare le sezioni del web.config. |
Best practices for creating websites in IIS 6.0
| Omar AL Zabir mostra le operazioni fondamentali da compiere quando si crea un web site in IIS 6.0. |
Developing Custom Workflow Activities for Microsoft Dynamics CRM 4.0
| Creare un custom activities da utilizzare nell'ultima versione CRM di Microsoft 4.0. |
Il controllo PasswordBox di WPF? Ecco come ti svelo la password e come la proteggo nel VisualTree
| Un interessante post di Leonardo in cui viene mostrato come rendere più sicuro il controllo PasswordBox introdotto in Windows Presentation Foundation ( WPF). |
| Un tool di debug e di scripting che ci consente di accedere ai componenti interni di applicazioni WPF. |
Quake in Silverlight with 3D and Texture Mapping
| Straordinario porting di uno dei più bei giochi della storia videoludica Quake usando Silverlight. |
Friday, October 24, 2008
Power Facebook
Etichette: web, WPFQualcuno forse si aspetterà di leggere un post sul fenomeno Facebook che impazza per il globo, sulla nuova mania, sul social network, sulle differenze con MySpace, ma non troverete nulla di tutto ciò ![]() ; d'altronde sarei la persona meno indicata per argomentare su queste tematiche visto che ho anche cancellato il mio mai utilizzato account.
; d'altronde sarei la persona meno indicata per argomentare su queste tematiche visto che ho anche cancellato il mio mai utilizzato account.
Sperando, quindi, di non deludere troppo, voglio segnalare a chi ne fa uso un'applicazione desktop che trovo estremamente innovativa ( come si può notare dall'immagine): Visual Sage.
Sviluppata con Windows Presentation Foundation ( WPF) che permette di navigare/utilizzare Facebook direttamente dal vostro desktop, fornendovi l'accesso a molte delle sue funzioni: Facebook Notification, Poke, Profile, Photo browsing, Chat e Instant Messenger.
Se alle tante feature ci aggiungiamo che è completamente free nè risulta che almeno un giro di prova è "d'obbligo".
Concludo con i requisiti:
Windows XP SP2 e successivo oppure Windows Vista.
| Share this post : |  |
Tuesday, October 21, 2008
ViewstateSize
Etichette: Asp.Net 1.1, Asp.Net 2.0, Asp.Net 3.5, webIl programmatore Asp.Net spesso si trova a benedire il viewstate per l'indubbia comodità ma altre volte a maledirlo in quanto può essere causa di un calo sensibile delle prestazioni.
Per questo motivo è sempre bene tener d'occhio le dimensioni che può assumere e quindi disattivarlo laddove è possibile, perchè semplicemente non viene utilizzato o non è necessario.
Tempo fa avevo indicato nel post: Analisi Viewstate, una serie di tool utili all'analisi del campo hidden, aggiungo oggi un addon per Firefox che ci può aiutare nel compito di monitoraggio della dimensione del viewstate della pagina. ![]() Si chiama ViewstateSize e potete scaricarlo dal seguente link:
Si chiama ViewstateSize e potete scaricarlo dal seguente link:
http://kirkov.dk/viewstatesize/
Saturday, October 18, 2008
E-book free: Microsoft Robotics
Etichette: Microsoft Questo mese Microsoft Press mette a disposizione un altro e-book da poter scaricare gratuitamente previa registrazione.
Questo mese Microsoft Press mette a disposizione un altro e-book da poter scaricare gratuitamente previa registrazione.
Dopo Introducing Microsoft SQL Server 2008, questa volta è possibile leggere un overview su Microsoft Robotics.
Microsoft Roboticts Studio è un ambiente di sviluppo di software, basato su Windows, per applicazioni di robotica installabili su una vasta gamma di device.
Per chi è interessato all'e-book lo trovate qui.
Wednesday, October 15, 2008
Vicessitudini sul deployment web
Etichette: Asp.Net 2.0, Vs 2005Chi sviluppa in Asp.Net 2.0 sa che è possibile lanciare una web application senza effettuare nessuna compilazione, in quanto di default ogni pagina viene compilata al "volo".
Premetto che in questo post non scriverò dei diversi svantaggi (di reali vantaggi sinceramente non sono ancora riuscito a trovarne) che presenta questa "metodologia" bensì di alcuni problemi con cui mi sono dovuto scontrare ultimamente.
Lo scenario è un grosso progetto web basato sull'architettura di DNN.
Per precompilare la parte web ho utilizzato l'add-in Web Deployment Project, il quale consente di compilare un sito web in uno ( alla Visual Studio .NET 2003) o più assembly.
Per avere una completa descrizione delle opzioni che offre questo add-in vi rimando al seguente articolo: Using Web Deployment Projects with Visual Studio 2005.
Inoltre per completezza è bene anche una lettura a VS 2005 Web Deployment Projects di Scott Guthrie.
Ho optato per un unico assembly, quindi ho lanciando il build.
Ho subito ottenuto un errore che di per sè non vuol dire praticamente nulla:
"aspnet_merge.exe" exited with code 1
Per avere un'informazione più utile bisogna modificare il livello di verbosity dell'output del MS-Build:
Tools > Options > Project and Solution > Build and Run
Dalla tendina MSBuild project build ouptut verbosity selezionate la voce Diagnostic o Detailed.
Ricordatevi di attivare la finestra di output:
View > Output
A questo punto è stato necessario modificare una serie di classi che presentavano namespace identici.
Questo provoca "collisioni" quando il tool cerca di generare un unico assembly.
Primo consiglio quindi, è quello di definire sempre per le pagine un namespace in modo esplicito non facendo ricorso alla "tecnica" del copy & paste.
Il secondo passo è stato quello di copiare il progetto compilato nella web folder e lanciarlo, pensando di aver svolto il grosso del lavoro, ma invece ecco che spunta un altro errore:
Could not find a part of the Path XXX\App_GlogalResources\Locales.xml
Dopo una breve ricerca con "san google" trovo che una possibile soluzione consiste nel cancellare dalla root del progetto il file PrecompiledApp.config.
Erroneamente, senza pormi troppe domande, ho cancellato il suddetto file.
In effetti dopo questa semplice modifica si presenta un altro errore:
Could not find file 'c:\DotNetNuke.config'.
Debuggando è saltato fuori che alcune property dichiarate nell'assembly DotNetNuke non venivano settate.
Preciso che nel progetto queste property vengono settate nel file Global.asax, quindi mi sono chiesto perchè quest'ultimo non veniva in fase di esecuzione "analizzato".
Credo che il motivo sia collegato alla cancellazione del file PrecompiledApp.config.
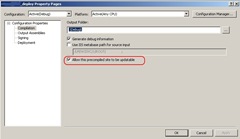
Il file contiene il numero di versione del tool di precompilation ( 2 per Asp.Net 3.5) e se il sito è in grado di essere aggiornato:
1: <precompiledApp version="2" updatable="true"/>
Tiene traccia delle opzioni di deploy dell'applicazione ed indica ad Asp.Net se deve compilare ogni file ad ogni richiesta:

L'attributo updatable impostato a true è applicabile alle pagine .aspx, agli user control ( .ascx), master file ma non al file Global.asax che viene compilato ( bin\App_global.asax.compiled).
L'ultima cosa che mi rimaneva da risolvere era quella di consentire alla cartella App_GlobalResources di risiedere nella directory di distribuzione.
L'unico workaround che sono riuscito ad adottare è stato quello di modificare nel file Localization.vb dell'assembly DotNetNuke, situato in:
\Library\Components\Localization
la costante ApplicationResourceDirectory come segue:
1: Public Const ApplicationResourceDirectory As String = "~/DNN_GlobalResources"
Monday, October 13, 2008
Link .Net #6
Etichette: Asp.Net 3.5, Links, Sharepoint 2007, Silverlight, Workflow FoundationSesto appuntamento con Link .Net:
Silverlight 2 RC0 + ADO.NET Data Service + Entity Framework
| Pietro Brambati ci mostra come utilizzare gli ADO.NET Data Service e ADO.NET Entity Framework con Silverlight 2 RC0. |
Creating Workflows for Windows Sharepoint Services and MOSS2007
| Un tutorial passo passo su come creare un flusso di lavoro di approvazione usando Workflow Foundation in Sharepoint 2007. |
Modifying Data with the ListView's EditItemTemplate
| Matt Berseth ci mostra come usare l'eccezionale controllo ListView introdotto in ASP.NET 3.5. |
Geocoding with the Virtual Earth Web Service
| Tutorial su come utilizzare i Web Services di Virtual Earth. |
Tuesday, October 7, 2008
Facebook e PowerShell
Etichette: PowerShell, webLeggendo il titolo può risultare un pò strano il connubio, ma aspettate il resto del post per capire come ciò sia possibile.
Il merito è di Facebook Organizer con cui è possibile connettersi a Facebook usando PowerShell e quindi visualizzare amici, gruppi, foto ecc.
Prima di procedere con l'importazione del Facebook pack verificate di aver installato sul sistema Windows PowerShell V2 (CTP2).
Nel caso sia presente una versione precedente allora sarà necessario avviare la procedura di disinstallazione:
pannello di controllo>installazione applicazione>checkare la voce mostra aggiornamenti
A questo punto potete munirvi dell'ultima versione di PowerGUI.
Dopo aver scaricato Facebook.dll e FacebookOrganizer.powerpack, lanciate PowerGUI in modalità STA (Single-threaded Apartment) tramite il comando -sta:
C:\Programmi\PowerGUI\Quest.PowerGUI.exe -sta
Adesso si può importare il pack.
Lanciando lo script del nodo connect situato nella cartella Facebook viene sollevata un'eccezione, ossia che l'assembly Facebook deve risiedere nella directory:
C:\Program Files\Coding4Fun\Facebook\Binaries\
Potete, a questo punto, creare il percorso sopra indicato oppure modificare lo script specificando un percorso differente.
Dopo avere effettuato l'autenticazione verranno creati i seguenti nodi figli: 
- My Friends
- My Albums
- My Groups
- My Events
Ora siete pronti ad interrogare Facebook tramite PowerShell.
Read More »»Sunday, October 5, 2008
Tema per Activity
Etichette: Workflow FoundationQuando si crea un custom activity è possibile implementare un tema che definisca l'aspetto grafico all'interno del visual designer modificando stili di background, di foreground, font, icone.
I passi da seguire sono essenzialmente tre.
Creare una classe che implementa il nuovo tema:
1: using System;
2: using System.Collections.Generic;
3: using System.Text;
4: using System.Resources;
5: using System.Reflection;
6: 7: using System.Drawing;
8: using System.Drawing.Drawing2D;
9: using System.Workflow.ComponentModel.Design;
10: 11: namespace SeqWF
12: {13: public class MyActivityTheme : ActivityDesignerTheme
14: {15: public MyActivityTheme(WorkflowTheme theme)
16: : base(theme)
17: {18: this.BackgroundStyle = LinearGradientMode.Vertical;
19: this.BackColorStart = Color.Orange;
20: this.BackColorEnd = Color.White;
21: 22: this.BorderColor = Color.Black;
23: this.BorderStyle = DashStyle.Solid;
24: 25: this.ForeColor = Color.Black;
26: 27: ResourceManager rm = new ResourceManager( "SeqWF.MyResource",
28: Assembly.GetExecutingAssembly());29: this.DesignerImagePath = rm.GetString("IconeSave");
30: } 31: } 32: } Implementare un nuovo designer per l'activity:
1: using System;
2: using System.Collections.Generic;
3: using System.Text;
4: 5: using System.Workflow.ComponentModel;
6: using System.Workflow.ComponentModel.Design;
7: 8: namespace SeqWF
9: {10: [ActivityDesignerTheme(typeof(MyActivityTheme))]
11: public class MyActivityDesigner : ActivityDesigner
12: { 13: } 14: }Attribuire il nuovo designer al custom activity:
1: using System;
2: using System.Workflow.ComponentModel;
3: using System.Workflow.ComponentModel.Design;
4: 5: namespace SeqWF
6: { 7: [Designer(typeof( MyActivityDesigner))]
8: public partial class PersistActivity: Activity
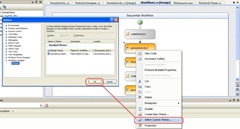
9: { 10: } 11: }Ed ecco il risultato finale: 
La classe base di tutti i designer è ActivityDesigner, ma Workflow Foundation presenta altre classi di designer specifiche per particolari tipi di activity, per esempio CompositeActivityDesigner dalla quale ereditano le classi ParallelActivityDesigner e SequentialActivityDesigner.
Nel caso di un custom activity di tipo composite la classe che si occuperà di definire il tema dovrà ereditare da CompositeDesignerTheme.
Quest'ultima presenta diverse property in più rispetto alla classe ActivityDesignerTheme come per esempio poter indicare informazioni circa lo stile del connector tramite ConnectorStartCap e ConnectorEndCap.
Per concludere un suggerimento:
nel caso in cui il designer non venga aggiornato con il tema creato allora potete provare a cliccare tasto destro sull'activity, selezionare la voce "Select Custom Theme" e cliccare su "OK":