Premesso che il titolo non rende al massimo l'idea di ciò che intendo mostrare ( purtroppo non sono riuscito a trovare di meglio), vediamo di rendere più chiaro con un esempio.
Con il seguente markup:
1: <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="true">
2: <Columns>
3: <asp:TemplateField>
4: <ItemTemplate>
5: <asp:LinkButton runat="server" ID="lnkDelete" Text="Delete"></asp:LinkButton>
6: </ItemTemplate>
7: </asp:TemplateField>
8: </Columns>
9: </asp:GridView>
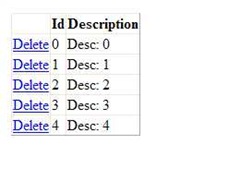
otteniamo come risultato dopo aver effettuato il bind sul controllo GridView:

Ma come si può procedere se vogliamo spostare la TemplateColumn al termine della griglia che presenta la property AutoGenerateColumns a true?
Agendo sull'evento RowCreated del controllo GridView vado a recuperare la prima cella (quella che voglio spostare) di ogni riga per poi aggiungerla alla collection cambiando banalmente l'indice:
1: protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
2: { 3: TableCell cell = e.Row.Cells[0]; 4: e.Row.Cells.AddAt(e.Row.Cells.Count, cell); 5: } 

0 commenti:
Post a Comment